Kibana 介紹
這篇文章會簡介 Kibana 設定和 Kibana Query 的教學,透過 Kibana Dashboard 把資料視覺化,帶著大家一起第一次使用 Kibana 畫圖就上手。Kibana 可以看成是 Elastic Stack 的後台管理介面,不需要太多資料庫的知識也能夠進行相關操作。
- 透過 Kibana 可以分析、搜尋、操作、視覺化 Elasticsearch 中的資料
- 透過 Kibana 可以管理 Elastic Stack 的相關設定
解決的痛點:
- 資料視覺化: 一張圖勝過千筆萬筆資料
- Kibana Lens 提供簡單直觀的拖拉式視覺化工具
- Dashboards: 提供預設範本也可自訂和編輯
- Alert 機制: 設定 thresholds 來觸發特定動作 (Slack 通知、寄信等等)
名詞解釋:
- Event: Logs 在 Kibana 中稱為 Events,包含 timestamp 及相關資訊
- Document: 每筆 Log 最後會變成的 JSON object
- Index: Document 的容器,用來整理資料協助工作流程用
解決商業面問題
- 有多少使用者名稱叫桃貴?
- 上一個月有到澎湖旅遊的使用者清單?
- 哪隻 API 會常常回傳 404?
要回答上面的問題只是把問題輸入在搜尋框是行不通的,在文字搜尋提供了以下三種
- KQL (Kibana Query Language)
- The Lucene query
- The query DSL (Domain Specific Language)
Kibana 資料操作
資料可以大致分成兩類
- Static datasets: 通常大小不太會變,像是旅館空房數
- Time series datasets: 按照時間 (每天、周、月) 來做 Index 會比較容易管理
- 建議建立 Time-based 的 Index
Kibana 雖然提供將資料直接上傳的介面但並不會儲存及運算資料,資料的儲存和運算都會在 Elasticsearch 中,可以 下載我的範例 access.log 就可以直接上傳來試用介面了。
- 限制 100 MB,常見的 log 檔都可以直接上傳
- 特殊格式 TSV、CSV、JSON
Kibana 設定
要開始使用厲害的視覺化功能前,當收到檔案後,有些步驟可以先進行資料的確認
- 設定 Index Patterns 彙整相關 index,通常照教學只有少部分需要自行設置
- Discover 介面可以查看資料,透過設定和切換 Filters 來加速篩選,常用的可以 Pin 起來
Kibana Query 教學
在 Discover 搜尋我們可以在關鍵字中使用 KQL,譬如台灣有幾個桃貴,我們可以搜尋 桃貴 台灣 可能會找出蠻多不那麼相關的結果,只要有吻合 桃貴 或是 台灣 的結果都會出現,如果想要更精確可以
- 取交集
桃貴 and 台灣 - 補上欄位
user:桃貴 and country:台灣 - 補上年紀
user:桃貴 and country:台灣 and age:<5
如果資料是多層的如下,舉例來說指令就可以 items:{ name:banana and stock > 10 }
1 | { |
Kibana Dashboard
Kibana Lens 資料視覺化的拖拉工具,覺得算是最容易入門的,使用方式就是將最左側相關欄位拖拉到右側的 X 跟 Y 軸,底下會有建議的樣式出現。
- 把 @timestamp 放到 X 軸
- Response Body Byte 放到 Y 軸
- 用 status code 去分類
Time-Series Visualization Builder (TSVB) 是專門處理 time-series data 用的,可以在一個畫面疊好幾個上去,這個部分就還沒深入研究,不過看起來還蠻厲害的。
當我們製作好相關視覺化元件後就可以加入到 Dashboard 中,從以上操作可以發現,並不需要 Elasticsearch 的專業知識就可以進行操作,複雜的運算與效能調整 Elasticsearch 也都會自動處理好,只需要專注在資料視覺化。
在經過一個月的學習之後,操作上只是理解有非常多可以客製化的部分,難免會想資訊圖像化的部分到底可以炫技到什麼程度。
接下來就帶大家一起來看看匯入 Elsatic cloud 提供範例資料後的資訊圖像化,主要資料有航班交易資料、電商交易資料兩種,讓我們繼續看下去。
基本圖形
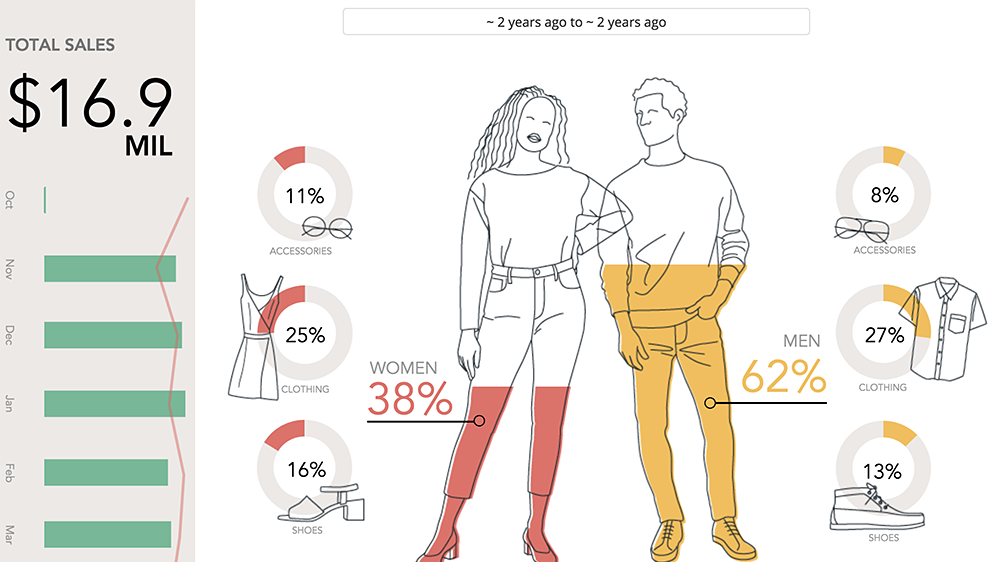
基本的甜甜圈圖、長條圖,可以看出樣式上提供的空間還是有的。
- 電商交易資料,可以提供到平均交易額、每筆訂單交易的商品數量,比較特別的是比例看起來有對應到最大最小值
- 航班交易資料
電商交易資料
航班交易資料
機器學習
在什麼都還沒設定的情況下,機器學習的功能就能夠先產生滿滿的圖表,可以快速對整體資料有概觀的了解,最大的幫助是能夠更快的做出想要的資訊圖表。
電商交易資料
航班交易資料
機器學習能做的不只是把資料做快速分類製成圖表,真正強大的地方在預測未來,前提是這個資料的 Pattern 夠明確,顯然下面這個範例資料我選的欄位沒有很好,所以預測介於有跟沒有之間。
預測未來
複合型圖表
複合型的圖表,能夠把 time-series 的圖表做疊圖,不管是折線圖、長條圖、點圖都沒有問題,甚至還能夠用變數設定相關樣式
電商交易資料
航班交易資料
炫技用圖表
為什麼說是炫技用的圖表,一看就知道底層包了像是 D3.js 的函式庫,不只整合了地理資訊還有能將資訊透過樣式的變化呈現,這如果不是炫技那什麼才是炫技,厲害吧!!!
電商交易資料
航班交易資料
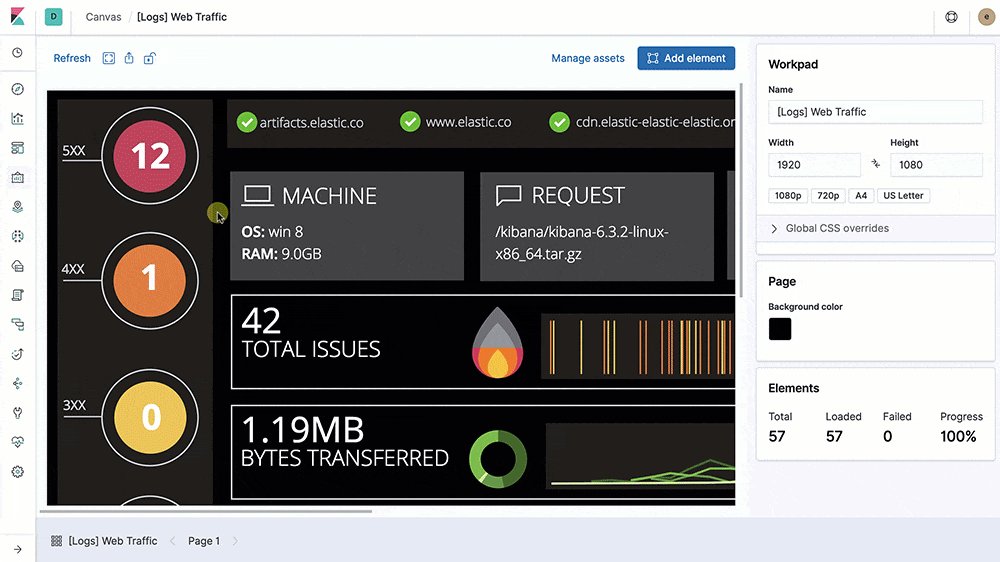
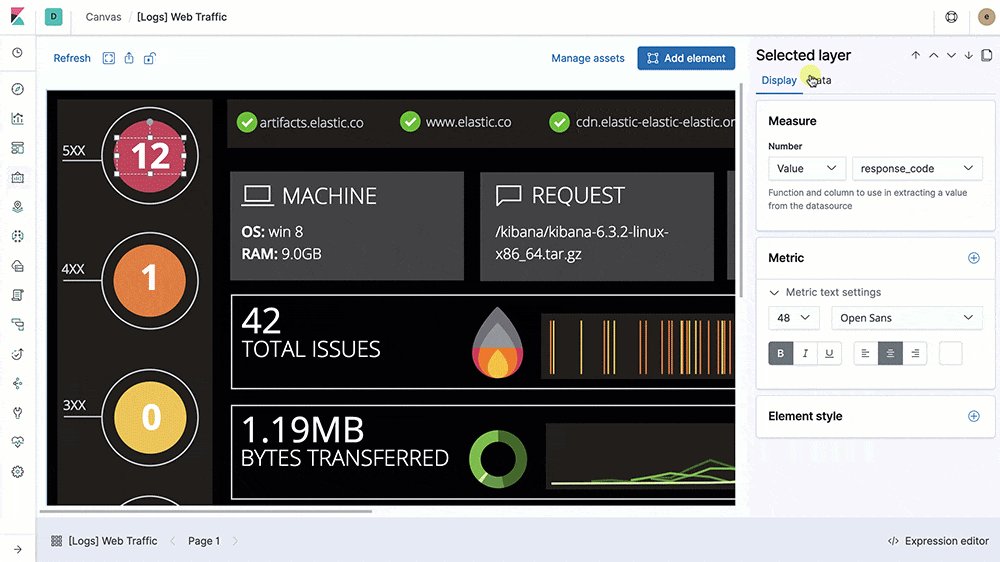
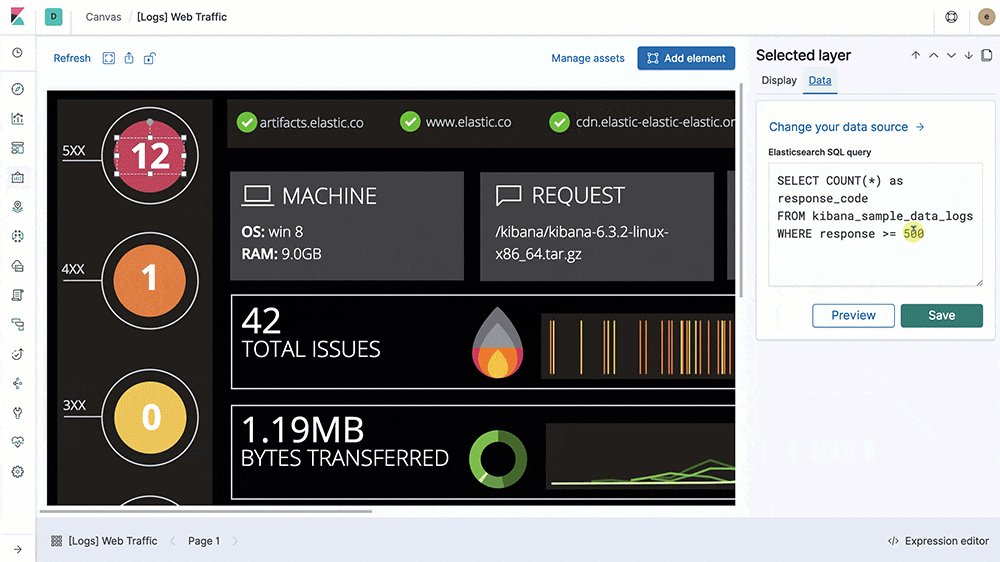
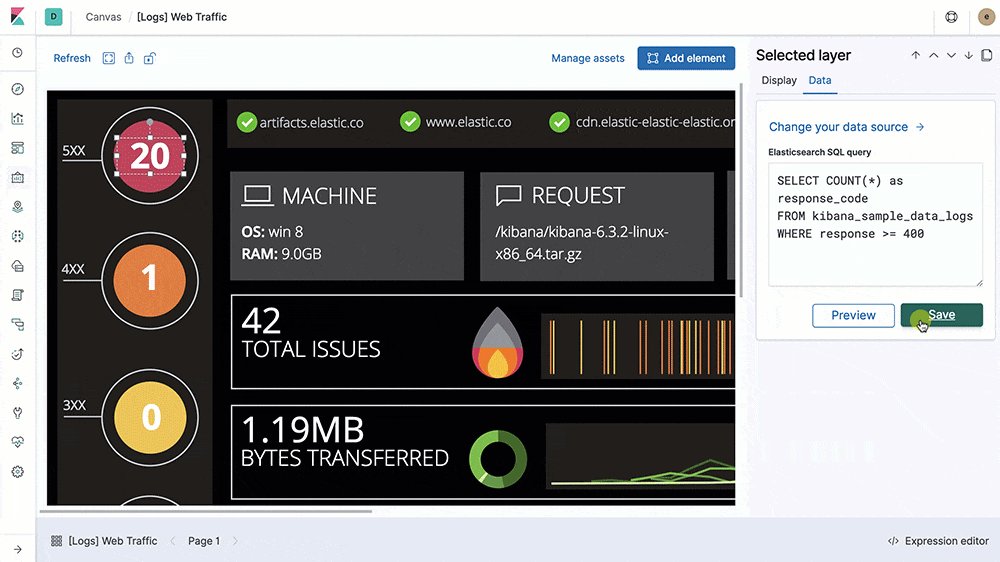
更強的是其實相關圖表還能夠整合實際的設計,這個編輯介面完全是前端攻城獅火力展示的部分,能跟這樣的同事工作一定超棒!!!
更多相關文章
底下三篇文章整理了學習 Elastic Cloud Stack 的相關心得,也推薦給大家!!!
- 30 天上手 Elastic Cloud 心得分享
- 三步驟完成 Filebeat 設定 : 傳送 Nginx Log 到 Kibana 產生報表
- Elastic Metric Quick Start (Metricbeat, Kibana, Elasticsearch) : 監控 Nginx 伺服器狀態
喜歡這篇文章,請幫忙拍拍手喔 🤣