Web App 的效能會直接影響使用者體驗,也會影響到用戶會不會持續使用這個站台,當優化站台時可以多著重在使用者的效能體驗上,透過檢核項目與 Lighthouse Audits 可以更快速的優化站台。
- 載入時間越長,跳出率越高
- 可以參考 RAIL user-centric performance model
- PageSpeed Insights
- Chrome User Experience Report
什麼是 Lighthouse Audits?
Lighthouse 是一套整合在 DevTools 中的開放原始碼檢測工具,用來檢測效能、可靠性、SEO、PWA 等指標是否符合。
以 PWA 來說主要會分成三大部份去審核
- 網站效能與可靠性
- 透過手機瀏覽效能
- 頁面無法離線使用且沒有離線後備頁面
- Installable
- 是否採用 HTTPS
- 是否在 start_url 頁面有引入 Service Worker
- manifest 沒有符合相關安裝規範
- PWA 最佳化
- 所有連結合資源都有 redirect 到 HTTPS
- 配置 App 的啟動螢幕相關設定
name有設定background_color正確- icons array 中至少有 512x512 px PNG 圖
- 針對網址列的 theme color,meta 也要記得
<meta name="theme-color" content="#317EFB"/> - 內容大小是否符合手機裝置大小不會破版
- 設定並設定 width 跟 initial-scale
- 提供停用 JavaScript 的相關後備內容
- 提供 apple-touch-icon

選修優化項目
除了上面幾項必修以外,還有幾項選修可以參考優化
- 提供無障礙的設計
- 做好 SEO 讓 PWA 更容易被取用
- 滑鼠、鍵盤、觸控都要能夠操作,甚至是特殊情境像是手機瀏覽器的下拉更新不應該影響操作
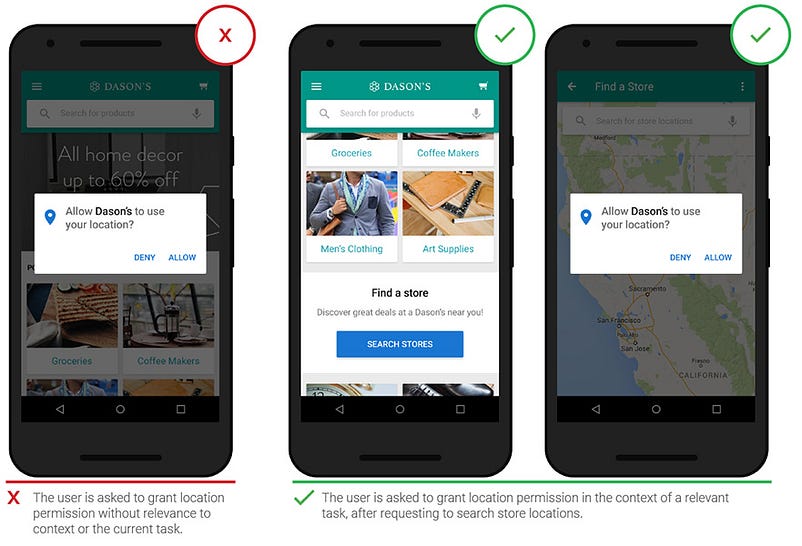
- 要權限前詢問的方式可優化 (圖片來源: thinkwithgoogle)
網站效能與可靠性
網站效能上主要有兩大考量,大多可以透過快取解決
- First Meaningful Paint (FMP): 主要內容要多久才出現
- Time to Interactive (TTI): 網站可以操作
可靠性,也和剛剛說的快取相關,本來要去 server 拿的資料變成快取在瀏覽器的儲存空間中。
透過實作 service worker 來處理儲存的快取,可以想像成做一個 Client 端的 response cache,這樣就不需要每次都向 Server 要東西。
Cache
查了一些快取相關資料後,發現這篇關於cache的寫得很詳細。
- 常用又不太需要更改的函式庫改成使用 CDN 取得
- 有使用 Webpack 的話需要把這些函式庫加入 externals 並透過 ProvidePlugin 給命名
- lodash 這類工具包可以只引用部分
1 | externals: { |
效能 (Performance)
- SPA 可以加入 server render
- webpack 的話可以使用 Code-splitting
- 有使用格線系統像是 bootstrap 可以做 custom build 來減少 css 載入時間
- 圖片的 lazy load
不過有個問題就是當某些情境下還是會需要高解析度的圖片如何處理?
- 後端自動處理圖片成各種解析度,透過規則來取用
- 使用較新潮高壓縮比的格式
提供頁面離線瀏覽
當用戶處於離線狀態,讓 PWA 仍然能夠有基本的功能,舉例來說 Chrome 在前幾年時就推出了離線小恐龍遊戲,對 PWA 來說,就是能夠提供基礎的功能。
當用戶安裝過後,多少會預期能夠離線使用,所以在網站設計時,PWA 要能夠做到安裝後打開時並不會是一片白。
若是瀏覽到未被快取的頁面:
- 要適當提供相關提示
- 提供 skeleton 的設計畫面
實作上,當 service worker 這個網路相關代理小秘書有做好相關設定,原則上就可以快取相關的資源到本機端進行後續利用,像是圖片、影片資源等等。
離線儲存
當決定好哪些功能要支援離線使用時,就會需要將資源儲存在本機端,瀏覽器提供:
- IndexedDB
- NoSQL storage system
開發者需要注意的是何時進行資料的撈取及更新,像是處理用戶從離線狀態恢復有網路時的情境轉換。
支援安裝到手機
既然是叫 Web App 那就要讓 App 能夠被安裝,不管是使用上、實際上都能夠更接近 Native App。
- 啟動到執行流程跟其他 App 相同
- 能不透過瀏覽器視窗執行
- 獨立出現在工作管理員
簡單講一下配置過程,其實只是需要 https 環境並加入以下配置,然後撰寫相對應的 manifest.json 檔。
1 | <link rel="manifest" href="/manifest.json" /> |
跨瀏覽器支援
用戶理論上在安裝前要可以用任何瀏覽器瀏覽 Web App,PWA 其實本質上還是網頁,代表著需要處理跨瀏覽器相容的問題,Jeremy Keith 提出了 Resilient Web Design 的概念,指出:
- 即使遇到錯誤,App 能夠反應並照常運作
- 不論任何裝置,核心功能都能以最低需求的方式運行,在支援度高的裝置則增強用戶體驗
- HTML 提供基礎功能,CSS 和 JS 屬於加強體驗
以一個表單來說
- HTML 的 form 加上 submit 是基本寫法
- 加入表單欄位驗證、透過 ajax 送出是進階寫法
雖然沒讀完,不過還是推薦有空的大大們有機會可以拜讀 Jeremy Keith 的 Resilient Web Design,去了解怎麼有方法論的去實作跨瀏覽器的支援。
支援不同大小螢幕
讓用戶可以透過任何解析度、各種大小螢幕來瀏覽網頁。
近幾年裝置的大小比例越來越多元,即便在同個裝置也會有不同的解析度,因此確保網站內容要在每個狀態下都可以正常顯示是很重要的。
Responsive Design
行動裝置上由於顯示空間上的受限,所以會特別需要去注意一些功能的設計,目前網路上有很多關於 responsive design 的介紹,也有很多前端工具像是 Bootstrap 預設就提供了這樣的設計。
Content-first Design
另外一種角度是從內容的角度出發去設計整個 App,透過內容去影響排版的響應。

喜歡這篇文章,請幫忙拍拍手喔 🤣


