CSS 層疊樣式表
CSS (Cascading Style Sheets) 層疊樣式表,不像 HTML 一樣是標記語言,也不是標準的程式語言,但在 SCSS、CSS in JS、CSS Module 的出現後也可以用程式語言和架構的角度來看待。
CSS 就像是女孩子的各種化妝品,將臉上的各個部位進行妝點,網站透過 CSS 易容術後通常會是煥然一新的樣貌。
CSS 主要會透過 DOM 的選擇器來指定 HTML Element 的外觀樣式,就像是眼影可以指定畫在眼睛口紅會指定畫在嘴唇一樣,CSS 會是影響網站是否美觀的一個重要技術。
不同的選擇器也會有不同權重,若有衝突的設定,高分則會蓋過低分的選擇器。
選擇器常見有以下幾種選擇方式:
- ID 選擇器:
#elememtID前面會是#且只會指定一個網頁元素,權重最高 - Class 選擇器:
.elementClass前面會是.可以指定多個元素,權重次高 - 類型選擇器: 指定某種類型的元素,權重普通
- 狀態選擇器: 需要跟前三種選擇器配合使用,僅舉例其中兩種
:hover-> 滑鼠移過:active-> 被選擇到了
- 較進階: 選擇同階層相鄰、選擇下層、偽元素
選擇器也和上妝一樣,後面上的腮紅會蓋掉前面的粉底。
其中 CSS 權重高的會蓋掉權重低的,權重的部分可以參考 CSS 計算機。
偽元素
在 codepen 上看到了一個關於使用偽元素實作 tooltip 簡單又聰明的做法,有用到偽元素跟中括號的選擇器,直接把原作者的原始碼放在底下,真的要我憑空寫還真的寫不出來,覺得好厲害 XD
比較特別的當然就是在按鈕的自定義了一個屬性 data-tooltip,接著在樣式檔中透過一個中括號的選擇器來找到這個特殊屬性,取值的部分是透過 attr(data-tooltip) 來取。
偽元素則是 :before 及 :after 透過在 element 的前後透過樣式檔插入元素。
其實只是一個是直接寫 HTML,另外則是透過這種透過樣式檔來插入。
1 | <button data-tooltip="內容">按鈕</button> |
1 | /* Add this attribute to the element that needs a tooltip */ |
字型
因為 safari 跟 chrome 的關係,所以會需要有不一樣的字形,兩種都挑了類似的之後,覺得可以就太天真了。
作業系統也會影響,會 windows 的 chrome 跟 mac 的字型其實也有點差異,底下是參照網路論壇的,然後拿掉幾個不適用的。
為什麼會有不適用的出現,因為考慮到中文字以及需要用的特殊字元,各位大大可以自由調換順序,看看結果如何。
1 | font-family: PingFang TC, 黑體-繁, Heiti TC, 蘋果儷中黑, Apple LiGothic Medium, 微軟正黑體, |
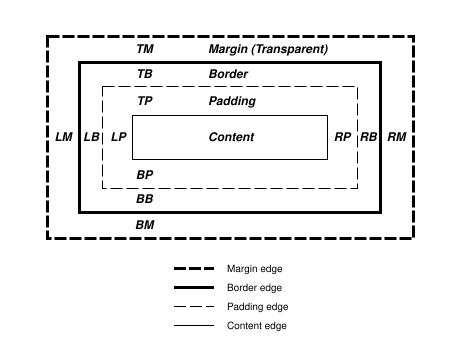
CSS 盒子模型 (Box Model)
CSS 盒子模型是描述網頁元素外觀的重要概念,網頁可以看成是小盒子的排列疊加組合。
Box Model 主要由四個部分主成
- 外邊距 (Margin)
- 邊框 (Border)
- 內邊距 (Padding)
- 內容 (Content)
寬度計算 (box-sizing)
- content-box: 這是預設,只包含內容本身的寬跟高
- border-box: width 和 height 屬性包括內容 (content) 內邊距 (padding) 和邊框 (border)
長度單位
樣式檔中,大小有絕對單位與相對單位兩種,其中只有 px 是絕對單位,另外除了行高 (line-height) 可以用純數字 (相對文字大小倍數) 外,大多都會是下面幾種
| px | rem | em | % | vw | vh |
|---|---|---|---|---|---|
| 絕對 | 相對 | 相對 | 相對 | 相對 | 相對 |
| 數值 | 倍數 | 倍數 | 百分比 | 百分比 | 百分比 |
| root | parent | parent | 螢幕寬度 | 螢幕高度 |
此外也分享一個我自己都蠻晚才知道的冷知識:
瀏覽器預設 root 的值,等於 16px
這就是為什麼普遍網頁設計會用 8px 或是 8 的倍數當作單位的原因,接下來直接看 bootstrap4 的設定,不難看出都是用 rem 來當作基本單位,透過相對單位,我們可以透過少量的程式碼解決蠻多可能會遇到的問題。
- em 如果只想限制區域比例的問題就可以使用,譬如部落格文章顯示想要調整字體大小
- rem 在 RWD 或是各種版面大小,想整體調整就比較建議用這個
1 | h1, |
CSS 變數
CSS 的變數有區分大小寫,宣告方式就是用 -- 開頭 --variable 和 --Variable 會是兩個不同的變數,使用就是透過 var(--variable),算是蠻直觀的。
定義全域變數會將變數寫在 :root 裡,建議盡量將變數集中並寫在 CSS 文件的最上面方便後續修改維護。
1 | :root { |
CSS 環境偵測
既然是樣式檔,那當然也會有環境偵測的功能
- Media Query: 常見的可能就是拿拿來做 RWD
1 | @media only screen and (max-width: 600px) { |
- prefers-color-scheme: 用來偵測螢幕的顯示模式
1 | @media (prefers-color-scheme: dark) { |
- iPhone X Safe Area: iPhone X 把按鈕拔掉後,操作介面底部會出現一條線,滿版螢幕上也會有瀏海,所以蘋果定義了幾個特殊屬性讓大家設定,讓大家可以透過安全顯示範圍的值來控制上下左右是否需要留白
1 | padding-bottom: constant(safe-area-inset-bottom); |
CSS 常見架構
當交接新專案的時候看到幾千行的樣式檔大概也是這樣的心情,如果還不知道面試前端可以問什麼,歡迎參考:
CSS 除了相關的基本知識,那 CSS 在架構上有沒有一些方法或是工具來優化呢?
接下來的幾篇文章會從幾種常見的 CSS 概念、技術、框架來針對 CSS 的架構分別簡單做說明。
CSS 優化的目標:
- 可預測性 (Predictable)
- 可重複使用性 (Reusable)
- 易維護性 (Maintainable)
- 可擴充性 (Scalable)
CSS 設計模式
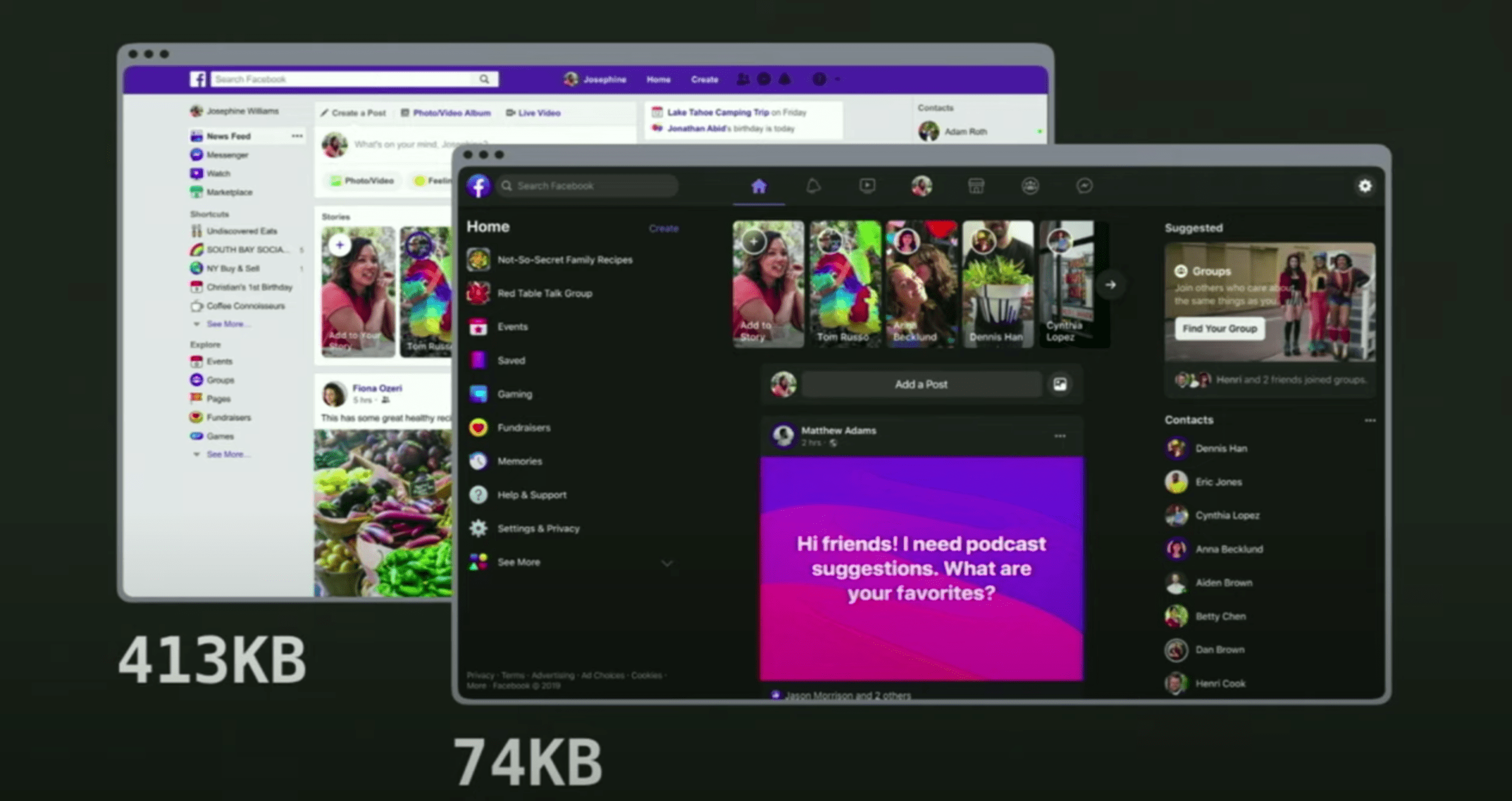
目前在減少 CSS 大小、增加可維護性上有很多方法論,在 Twitter、Facebook 和 GitHub 中的等大型專案中很明顯,但通常一般專案會很快發展為某種幾千行的 CSS 的狀態。
針對命名上一般會有三個重點:
- 看到名字就知道效果
- 看到名字就知道用在何處
- 看到名字就可以理解結構上的關係
常見的四種命名原則
- BEM
- OOCSS
- SMACSS
- Atomic CSS
CSS Pre-/Post-processors (前/後處理器)
隨著 CSS 開始越來越複雜,由於 CSS 語法受限而發展出了 CSS Pre-/Post-processors (預處理和後處理) 來拓展和優化寫法。
- CSS Preprocessor
- SASS
- Stylus
- less
- CSS Postprocessor
- PostCSS
CSS Frameworks
- Pure CSS
- Ant Design
- Bootstrap
- animate.css: 推薦 animate.css 也有提供 custom build 的功能
CSS in JS
- vanilla-extract
- CSS Modules
- styled Components
喜歡這篇文章,請幫忙拍拍手喔 🤣