API 重要的是訊息交換,在意的是傳入和傳出,就像談戀愛的時候,要知道對方問了什麼問題可能是對你有好感,而又該怎麼應對。
API 在系統設計上通常是為了讓團隊合作而產生的,接下來這篇文章會從 API 系統設計流程和設計方法兩方面來切入。
API 系統設計流程
在 API 系統設計流程上粗分主要有三個階段:
- API 規格文件撰寫
- 內部審查
- 早期使用回饋與 Beta 測試
撰寫規格文件就好像彼此認識對方的時候,會需要了解到對方的興趣、專長、家庭、價值觀等等,會詳細去了解和探討在溝通上可以促進或是防雷的地方。
內部審查比較像是雙方想要進一步發展,開始讓雙方父母認知到彼此的存在,並且開始與原生家庭進行相關的介紹和溝通。
早期使用回饋有點像是情侶之間先同居看看生活上那些需要彼此磨合和優化的地方。
API 規格文件撰寫
規格文件主要定義開發階段所需要的相關內容
- API Method 名稱、用途
- request、response 範例
- 錯誤訊息
撰寫方式有很多種,目前比較推薦的是按照相關規範撰寫或是通過工具去產生,前後端相關可參考 OpenAPI、asyncapi。
以小編過往的經驗來說,API Method 名稱、用途會在討論需求的過程中產生。
request、response 則是 API 的關鍵,會針對實作上會用到的傳入、傳輸進行討論以及規劃。
錯誤訊息則是進行相對應的例外處理,與需求和 API 本身設計較無相關,回傳的格式就看需要用戶針對錯誤進行什麼動作而定。
內部審查
在程式碼完成 API 功能撰寫後,內部審查主要著重在兩部分
- 修改了什麼,是否影響已上線產品或 API
- 是否依照團隊規範去實作,審查的範圍一般包含命名、可用性、安全性、效能
早期使用者回饋與 Beta 測試
舉 Facebook 維護的 React.js 來說,函式庫會提供像 unstable_createRoot 這樣的 API 讓早期使用者去使用並回饋。
1 | import ReactDOM from "react-dom"; |
API 設計方法
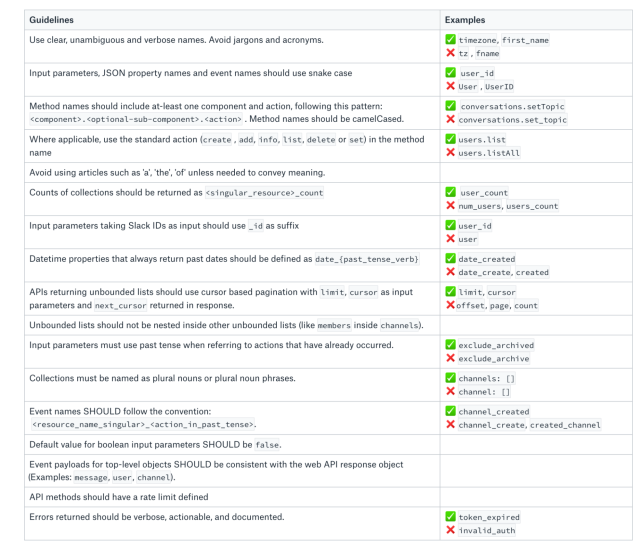
以 API 的設計來說,主要會包含但不限於底下六個原則,接下來的六個概念主要翻譯 Slack 團隊分享的 how we design our apis at slack。
- 一次做好一件事
- 容易且能快速維護
- 一致性
- 回傳有意義的錯誤訊息
- 考量效能和可擴充性
- 避免 breaking changes
一次做好一件事
在 Function、API、元件、hook 的設計上,一次做好一件事都是重要的觀念,原因主要是:
- 專業分工
- 容易優化效能
- 加東西比拿掉容易
- 容易理解
- 容易擴充
- 更安全
容易且能快速維護
這同時也是使用框架或是架構良好的專案的優點,通常會具備以下特色
- 良好的 Quick Start Guide
- 使用說明清楚
- 有示範的程式碼
- 文件可以直接互動,若沒有也可以使用 Postman 共用帳號來建立相關測試案例來達到
小編第一份工作是後端工程師負責開 API,當時維護的專案是以 Java Jersey 為基礎的專案,現在回頭看就是一個架構良好、切分乾淨、容易且能快速維護的專案。
一致性
在小編第一份工作的時候,就曾被主管要求過這件事情,他會希望同樣一個專案,不同的人寫出來的要像是同個人的作品。
- 符合業界標準
- 不同專案也是要有一致的命名規則
- 寫作上的邏輯一致
- 命名避免縮寫、行話
- idx -> index
- fname -> firstName
圖片來源: https://slack.engineering/how-we-design-our-apis-at-slack/
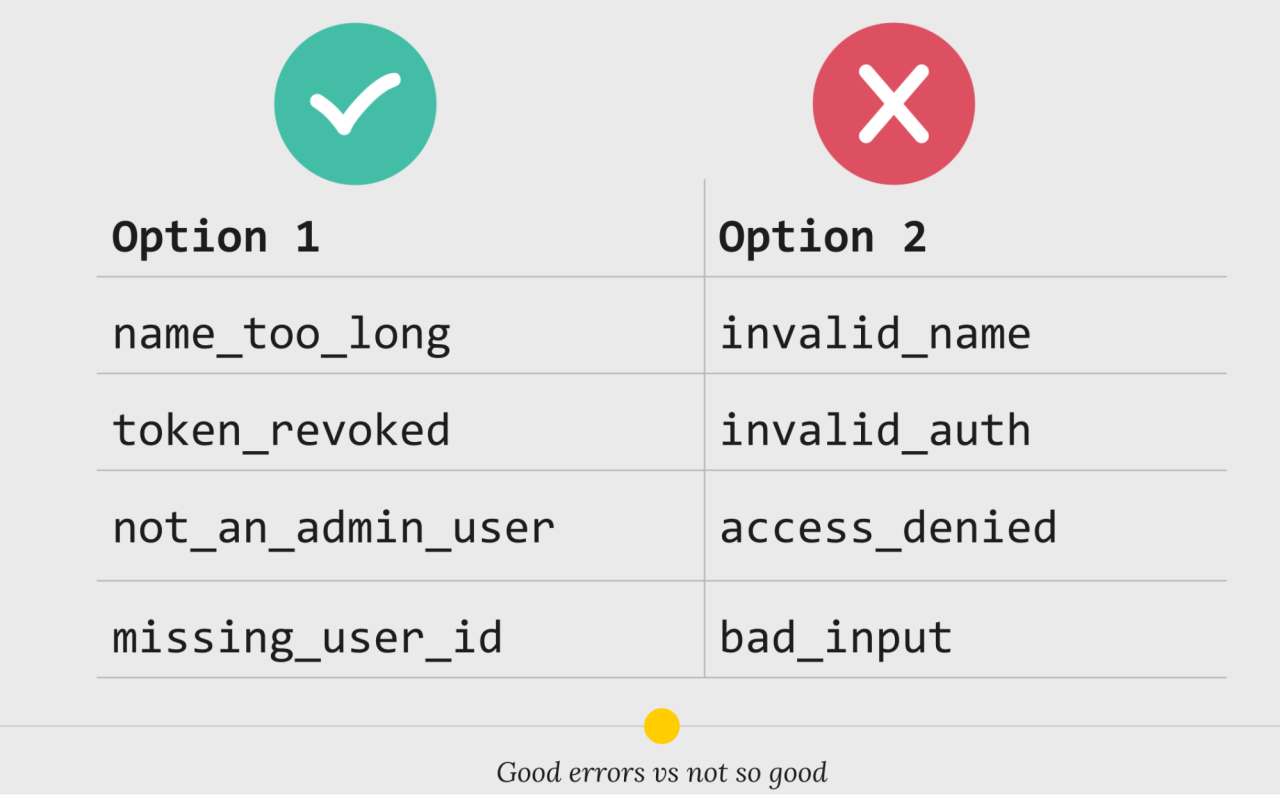
回傳有意義的錯誤訊息
語意化這件事情在註解、變數或函式命名、錯誤訊息都非常重要,也能說是常見的一種溝通技巧。
圖片來源: https://slack.engineering/how-we-design-our-apis-at-slack/
考量效能和可擴充性
以臉書貼文留言來說,就能透過分頁來優化載入速度,再來是減少巢狀資料格式來降低複雜度
- 分頁: 一次從後端撈取大量資料容易造成資料庫瓶頸,對前端也會造成操作卡頓
- 減少巢狀資料格式: 兩個大資料及巢狀合併會大大提升複雜度
- channels.list: list of channels and all members in each channel
- conversations.list + conversations.members
- 限制速率: 當 API 會被特定使用者或是爬蟲固定爬取時,就建議可以設定一些限制
避免 breaking changes
通常版本升級理論上都要可以向下相容,才不會造成新版本上線後舊版程式無法使用的狀況。
過往待過公司經驗會是直接透過 URL 路徑來做區分:
/v1.0/getUserInfomation/v2.0/getUserInfomation
若是有需要汰換 v1.0 也建議在 response message 中明確的留下提示。
系統設計面試
小編在最近一次轉職中,體驗過兩次系統設計面試。
第一次體驗的時候,完全搞不清楚對方想要問什麼,只覺得給了一個大範圍的問題,問題剛好又跟公司領域有關,覺得難道是要我直接講公司內部的秘密嗎? 當時也沒有反問對方想問什麼且對方也沒有引導,所以整場系統設計面試感覺就很奇怪。
第二場就直接問對方想要問什麼或需要我表達什麼,經過引導之後就比較了解狀況。小編覺得可以系統設計不用當作面試,就當作在工作討論未知問題即可,不過對於平常比較少畫架構圖的工程師可能會比較不習慣。
系統設計面試流程
- 對象: 通常會針對比較資深的工程師來進行
- 進行方式: 會像是實際上工作的討論
- 目的: 了解過去遇過的問題以及處理經驗
通常都會以一個範圍比較大且有想像空間的題目開始,但通常會先限縮範圍
- 如果要設計比特幣的報價跟交易量呈現,你會怎麼設計
- 臉書的個人發佈動態跟顯示,顯示追蹤的朋友動態
系統設計面試進行方式
在跟面試官互動的過程中會需要
- 先確認功能以及相關條件,剛開始都沒有給太多限制
- 決定可能會用到的元件在白板上畫架構圖
- 針對架構圖做簡單的說明
- 資料傳遞的格式
在畫架構圖的過程中,通常也會被問問題
- 你要用什麼 DB 為什麼決定用這個?
- RDB 跟 NoSQL 差別在哪
- 表要怎麼開,欄位怎麼關聯,資料打算怎麼放
在畫了相關元件跟架構圖後,會開始延伸可能的條件或是想要實作的功能
- 即時交易量要怎麼做到
- 怎麼決定要顯示哪些朋友的動態,你的資料庫會怎麼決定
- 如果今天要加入按讚或是推文訊息的更新要怎麼做
喜歡這篇文章,請幫忙拍拍手喔 🤣