以 React 來說,要寫出一個元件有 Class-based 或是 Functional 兩種方式,兩者之中 Functional 寫法較為簡單且透過 Hook Pattern 能輕易將資料邏輯與顯示分離,長期來看透過 Functional 的方式會更容易去維護和重構。
參考文章: 從特性淺談 React Class-based 和 Functional Component 兩種寫法之異同
在軟體或是元件開發上,我們需要考量:
- 可維護性
- 可讀可理解性
- 可靠性:出現錯誤還是可以繼續工作
對於初學者來說,小編是推薦直接學習 Functional Component 並且搭配 Hook Pattern、HOC Pattern 和 Render Props Pattern 進行學習。
元件開發指南
透過 React.js 這個 component-based 的函式庫進行前端開發,我們會更專注在:
- 開發可重用的元件
- 使用別人開發好的元件
首先先推薦這個 Github Repo 整理厲害的函式庫們,可以點進去觀賞一下。
接下來直接看程式碼,範例為 Input 基本元件,從行數上看 Functional 的方式行數縮減不少。
1 | // Class-based |
比起自己開發,我們更常去使用別人開發好的元件,底下是一些使用現有元件注意事項:
- 無障礙支援程度 (A11y)
- 樣式是否方便客製化來配合目前網站視覺
- 文件是否詳細
- 瀏覽器支援
- 看一下目前的 issue
- 更新的速度
- Release Note 是否詳細
元件樣式
靜態樣式的處理,傳統的 css 或是 scss 的寫法,比較適合整體 Layout 相關
- 若在新增元件的同時寫樣式檔,在元件重構或移動時會需要較多的確認與步驟
- 樣式檔本身是 global 的,會需要一個團隊都能遵守的命名規則
當我們需要用程式去控制動態樣式,我們可以透過以下的方式處理
- Inline style
- classnames 去操作動態樣式
1 | function SubmitButton({ isHidden }) { |
CSS in JS
CSS in JS 解決了 CSS 命名的問題。
由於 component-based 的概念興起元件開發成為顯學,CSS in JS 提供了將樣式寫在元件中解決方案,也讓 CSS 需要從寫程式語言的角度去進行架構設計。
CSS in JS 不僅降低了維護難度也加速了開發速度,減少檔案切換和減少 class 命名錯誤等等問題,小編之前介紹過一篇 CSS in JS 的文章,歡迎大家去看看。
常見的 library 像是 css module、vanilla-extract、styled-components、styled-jsx (Next.js) 都非常好上手,更完整的將元件模組化並增加可重用性。
Storybook.js
利用套件將元件獨立進行開發與測試,這樣的套件提供了一個 Living Document 而且會馬上同步元件原始碼的更動。
並且透過可以 Demo 的 Web GUI 可以讓剛開始接觸專案的開發人員更快速的了解系統中元件的使用方法,以下為常看見的兩套工具。
小編這裡推薦 Storybook.js,透過故事書與內建的 plugin 幾乎是可以只寫好 config 就能夠直接使用。
使用故事書獨立開發可能需要注意的事項
- Promise 取代 http request
- 使用 setTimeout 模擬一些需要時間的動作
- 列出所有可能的狀態
- 利用 knobs 方便進行測試
- 專案架構上可以盡量把故事跟元件放近一點,減少找來找去
React Component Pattern
什麼是 Pattern,Pattern 就是改善如何去架構程式的方法,React 常見的 Component Pattern 主要是讓程式碼能夠在元件間共用。
常見的三種 Pattern 為
- HOC Pattern
- Render Props Pattern
- Hooks Pattern
HOC Pattern
類似 higher-order function (HOF) 接受一個或多個 function 作為輸入最後輸出一個 function 的概念,higher-order component (HOC) 會接受 component 作為輸入後輸出一個新的 component。
1 | const EnhancedComponent = withHigherOrderComponent(WrappedComponent); |
通常會取名為 with 開頭,缺點是如果同一個元件會需要多個功能就會一層包一層,小編以前就遇過包了四五層的,命名規則還有功能切割不夠好的話其實有點難 debug。
1 | <withGA> |
Render Props Pattern
render prop 指的是用函式的 prop 來在 React component 之間共享程式碼的技巧,相對單純簡單只要將共用的程式碼變成 render function 抽出來。
1 | const renderTitle = (data) => <h1>{data.name}</h1>; |
不論是 Class-based 與 Functional Component 都能夠使用 HOC Pattern 和 Render Props Pattern,Functional 可用性較 Class-based Component 高。
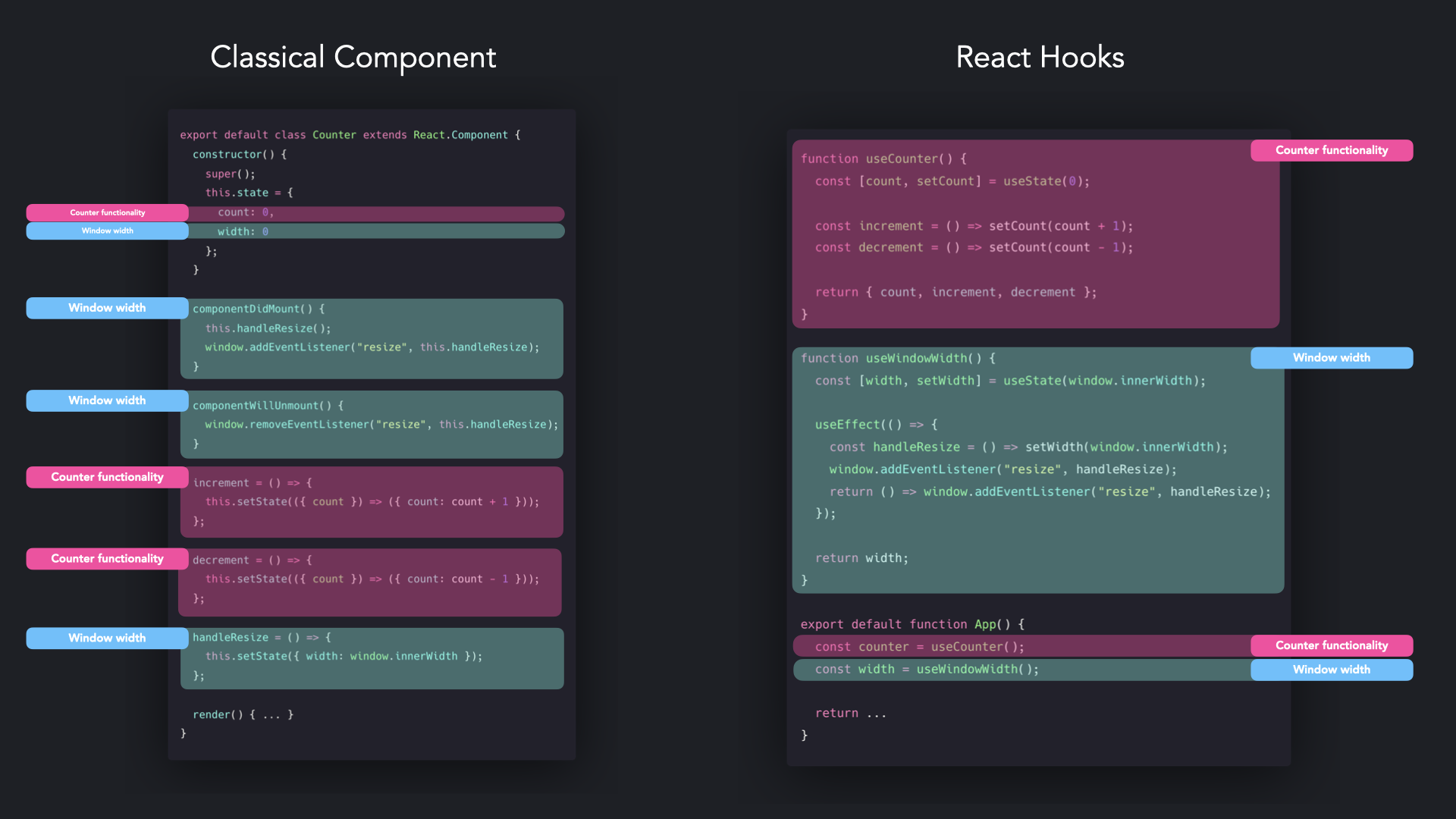
可以參考下面這張圖片,Class-based Component 較容易寫出高耦合且較難進行拆分,即使透過 HOC 也會造成多層嵌套。
Hooks Pattern
只有 Functional 的元件能透過 Hook Pattern 來降低元件複雜度。
Hook 是鉤子的意思,我們可以想像透過鉤子把新功能掛上元件,就像是加上裝備一樣,透過不同的 hook 來增加元件的功能。
常用 useState 這個 hook 操作狀態,底下範例會操作一個 List 資料。
1 | const [list, setList] = useState([]); |
接著如果需要透過 API 動態更新這個狀態,這時候會需要動用到 useEffect 這個 Hook
1 | const [list, setList] = useState([]); |
接著再把相關的資料透過 JSX 渲染出來,就會完成一個基本的元件。
1 | function Members() { |
透過 hook pattern 在撰寫時相當直觀簡單,不過當需要的資料來源越來越多時,會發現同一個元件裡面的情況會變成下面這樣,會需要很多個 useState 搭配 useEffect。
1 | const [list1, setList1] = useState([]); |
這時候比較好的方式是把與資料相關的邏輯改成新的 hook,將資料邏輯和渲染部分拆開就能夠簡化我們的程式碼。
1 | // 資料邏輯 useList1.js |
當然更進階的做法會是連重構都不需要,以上的過程可以直接使用像是 swr 這套函式庫所提供的 hook 就幫我們做掉以上的流程。
寫法就會再優化成底下的官方範例:
1 | import useSWR from "swr"; |
最後小編想推薦 useHooks 這個介紹 Hook 的網站,裡面有非常多很棒的範例值得參考與學習。
傳送門在這裡:
喜歡這篇文章,請幫忙拍拍手喔 🤣