這篇文章主要是介紹修正 Pagespeed 未通過 Cumulative Layout Shift (CLS) 的過程,在前些時候其實 CLS 是會明顯影響曝光總數的,修正的過程中其實也很難馬上知道成果,原因是因為 Google 會藉由實際上蒐集到的情境來進行統計。
Pagespeed 出現 CLS 問題
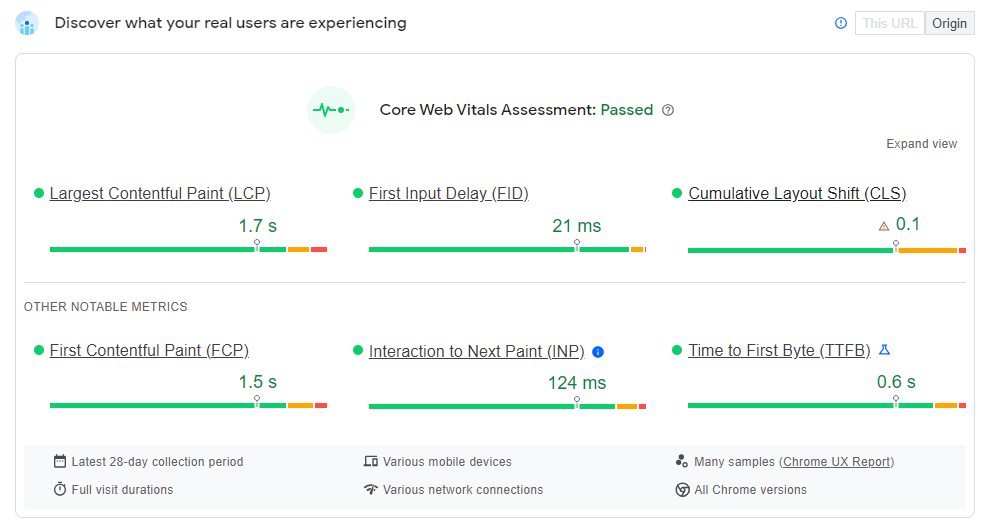
- 透過 Pagespeed 的頁面進行量測,錯誤會直接顯示在網頁中,按照提示修正即可。
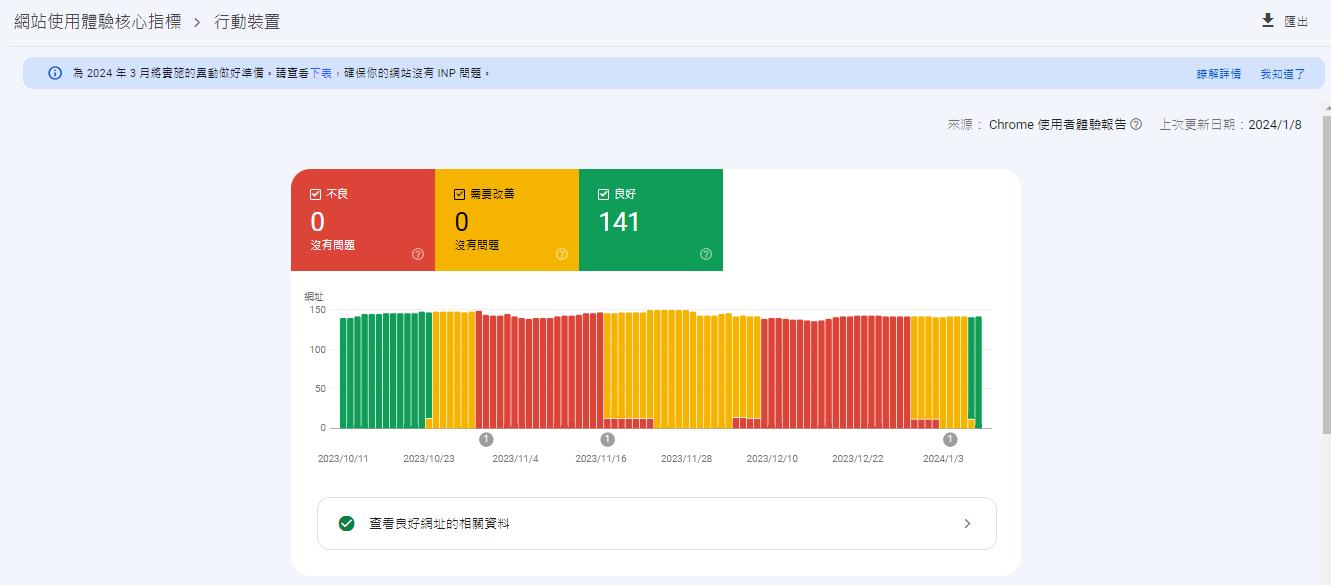
- 透過 Google Search Console 查看統計
https://search.google.com/search-console/page-experience
>
Cumulative Layout Shift (CLS)
累積版面位移(Cumulative Layout Shift,CLS)在很多篇文章相信都有介紹,CLS 是衡量網頁視覺穩定性的指標,用來網頁載入過程中元素位置發生變化的程度,計算方法是測量所有不穩定元素在整個載入過程中的累積變化量。
修正 Cumulative Layout Shift 通常採取以下方法:
- 指定圖片尺寸: 避免在載入過程中因為圖片尺寸變化而導致的版面位移,這樣瀏覽器就能夠預留正確的空間,而不會導致位置變化
- 預留空間: 廣告通常動態載入,確認載入順序後預留固定位置,確保廣告有固定位置和顯示大小
- CSS: 如果需要移動元素可以 transform 不會影響
- 字體載入: 字體或 Icon 的延遲載入或不正確的載入方式也可能導致
- 使用者操作: 如點擊、滾動等,也可能導致 CLS
解決 CLS 問題
以下是一些常用的工具來偵測和解決網頁中的 Cumulative Layout Shift (CLS) 問題:
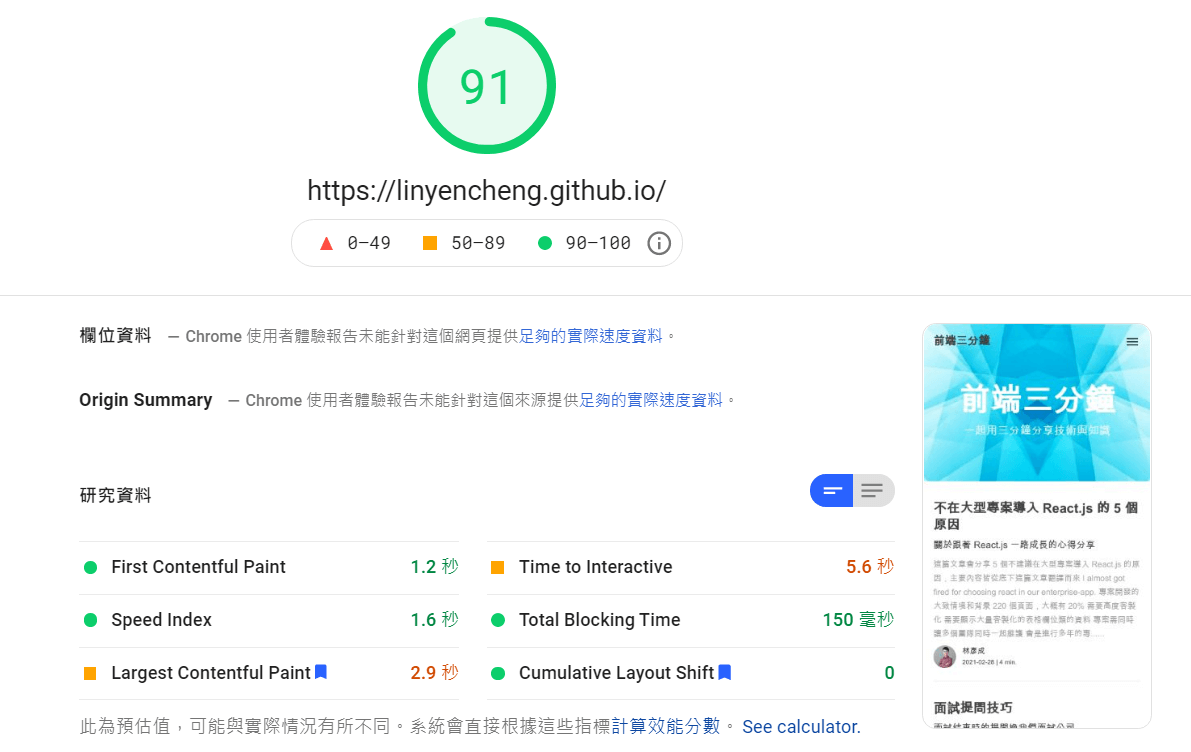
- Google PageSpeed Insights: Google 提供的免費工具,可以分析網頁的性能並提供改進建議
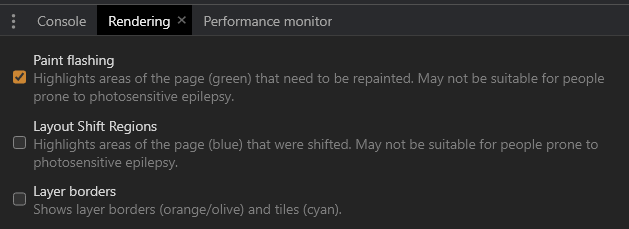
- Chrome 開發者工具: Performance 和 Lighthouse 等工具,可以幫助您分析網頁性能問題
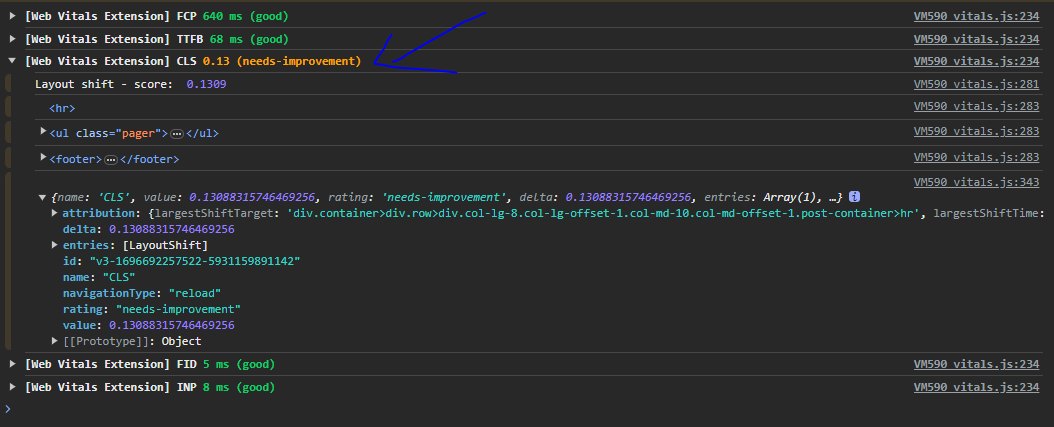
- Web Vitals Chrome Extention: Google 提供的外掛,可以監控網頁的核心 Web Vitals 指標
- WebPageTest: 另一個免費的性能測試工具,可以幫助您評估網頁的加載速度和性能
最後小編是靠著瀏覽器的 Extention 找到發生問題的 dom 元件,移除並且等待一段時間讓實際統計數字慢慢下降才得到解決。
喜歡這篇文章,請幫忙拍拍手喔 🤣