資訊安全,是為了保護機密資訊及維持系統的穩定。而網站的資安會建議從幾個常見流程來處理
- 網址安全查詢
- 輸入資料
- API 溝通
- 登入流程
網址安全查詢
輸入網址時需注意 https 和網址解析的方式,也可以透過相關服務去查詢該網址是否安全。
https 加密傳輸
Chrome 會自動遮蔽沒有加密的連線,沒有 https 網站會被警告。
網站 https 如何取得?
- cloudflare: 提供 DNS 免費服務,此外還提供 CDN 快取的機制和 DDoS 預防,可以說是網頁安全的無腦第一步
- sslforfree: 想自己安裝的免費解決方案
網址安全解析
網址解析時瀏覽器遇到 # 號時,# 後面會到 scrpit 中執行,預設會找該 id 的 element 並捲動到該位置。
舉例來說: http://localhost:3000/#/test 我們就可以透過 window.location.hash 得到 /test,可以使用 onhashchange 來監聽並做操作。
# 號只對瀏覽器產生有效事件且會被執行。
如果壞人利用這個來做惡意操作怎麼辦? 當未來看到有特殊符號的網址就不要亂點,若縮網址和 QRcode 進行包裝就更需要謹慎了。
網站 XSS
XSS 發生在輸入資料的過程中被攻擊,反過來想就是輸入惡意程式碼進去,<script>alert(0.0)</script> 這段程式碼會不會被執行?
舉例來說,可以避免傳入 href 當成參數,可能會造成漏洞。
<a href="javascript:void(0);">單擊此處什麼也不會發生</a>
<a href="javascript:void(document.form.submit());">
<a href="javascript:dangerous();" onclick="goToLink();">點我</a>
function validateURL(url) {
const parsed = new URL(url)
return ['https:', 'http:'].includes(parsed.protocol)
}
<a href={validateURL(url) ? url : ''}>Click here!</a>
<a href={attackerControlled}>Click here!</a>
前端若使用 react,在使用 dangerouslySetInnerHTML 這類包含危險提示的時候都該注意一點,dangerouslySetInnerHTML 先用相關工具處理,避免直接 this.myRef.current.innerHTML = attackerControlledValue;。
import purify from "dompurify";
<div dangerouslySetInnerHTML={{ __html:purify.sanitize(data) }} />實作伺服器渲染過過程中,會需要把伺服器狀態重新給到前端的 store,這個時候這段就很有可能發生類似問題,可以做的是就是把 state 字串編碼再解碼。
API 溝通
資料傳輸的過程中會不會發生問題,瀏覽器很雞婆都會發 OPTIONS 方法送出請求到另一個網域,去確認是否跨網域以及方法是否可用,也就是我們常常聽到的 CORS 問題,那 API 會不會被機器人一直試? 就是看這一關有沒有擋,擋了之後有沒有可能在 client 端被偽裝,如果不是專業的,要怎麼預防,express 有相關說明及建議:
- Content-Security-Policy 標頭,以防範跨網站 Scripting 攻擊和其他跨網站注入。
- 移除 X-Powered-By 標頭。
- Public Key Pinning 標頭,來防範使用偽造憑證的中間人攻擊。
- Strict-Transport-Security 標頭,以施行安全的 (HTTP over SSL/TLS) 伺服器連線。
- X-Download-Options(適用於 IE8+)。
- Cache-Control 和 Pragma 標頭,以停用用戶端快取。
- X-Content-Type-Options,以阻止瀏覽器對脫離所宣告內容類型的回應進行 MIME 探查。
- X-Frame-Options 標頭,以提供 clickjacking 保護。
- X-XSS-Protection,以便在最新的 Web 瀏覽器中啟用跨網站 Scripting (XSS) 過濾器。
交換資料再加上鑰匙,也就是伺服器端可以產生伺服器的 cookies 或是短時效性的 token,client 端能做的就是把自己的資訊跟伺服器講,像是產生 fingerprint,這樣伺服器至少可以保證每次的請求都是當下這個環境來的,把這兩種訊息做結合判斷,應該可以擋掉部分偽裝的請求。
登入流程的 Auth 和 Token 原理
cookies 的使用,一來可以辨認身分,二來也可以用來儲存狀態,最後就是因為會跟著請求回到伺服器,所以廣告業也可以用這樣的方式在目標對象按按鈕的時候得到相關資訊,那每次的無痕都會是一個新的環境,fingerprint 會不一樣,當然最快的絕對不是記錄環境,而是直接讓使用者按按鈕,把該打的東西一起傳回伺服器像是 facebook pixel,這樣下次就可以在臉書打到使用者了,最近因為 GDPR 的關係,很多東西變得比較嚴格,原則上只有自己的網域可以使用,那子網域怎麼辦,當然設計上沒有這麼死板,設定一下還是一樣可以使用的,畢竟是同個域名。
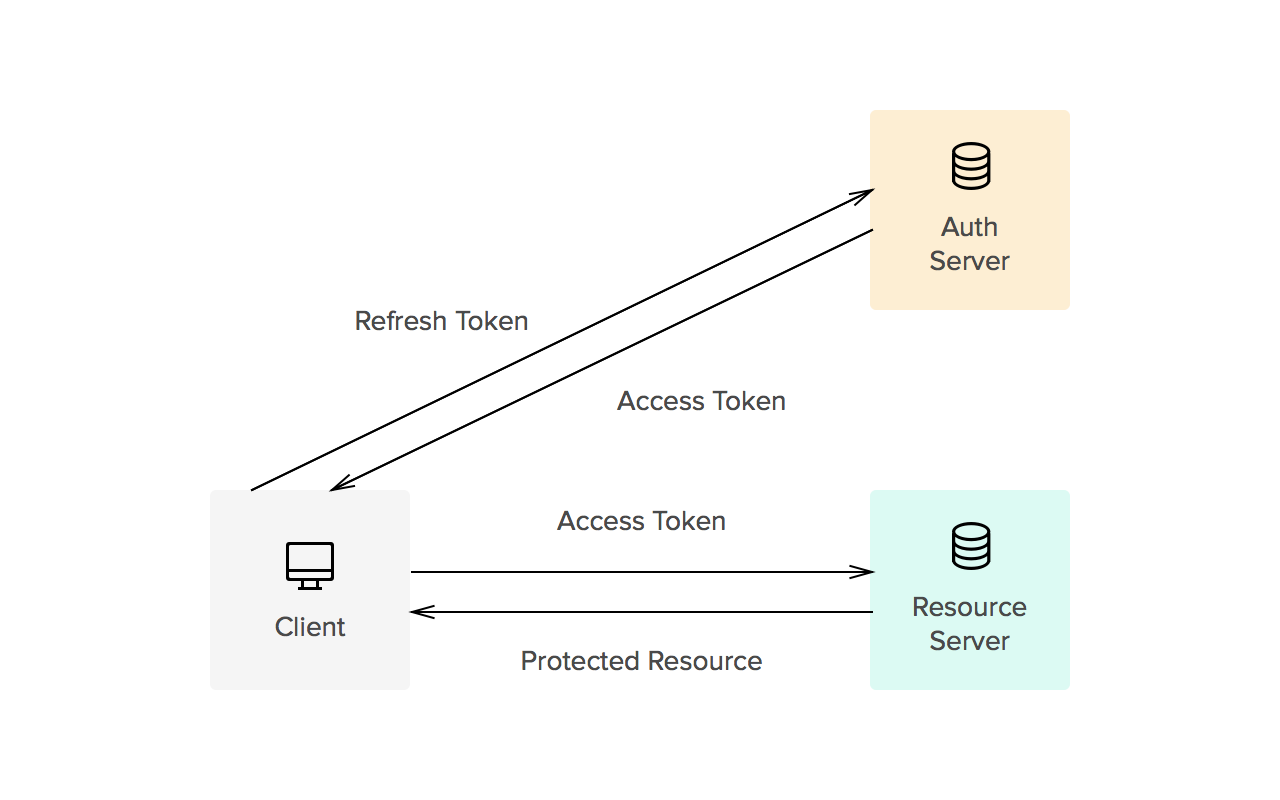
如果沒有實作 cookies? sessionStorage 和 localStorage 的組合技也是一個可以保持登入狀態的方式,token 就需要有交換機制,當然最好的也是配合儲存一下使用者的環境,架構如下圖,資料來源(https://auth0.com/blog/refresh-tokens-what-are-they-and-when-to-use-them/)。

喜歡這篇文章,請幫忙拍拍手喔 🤣