Progressive Web App 跨平台安裝
Progressive Web App 本身就具有能被安裝的特性,此外也能夠透過 Bubblewrap 或是 PWABuilder 封裝上架到各平台的市集。
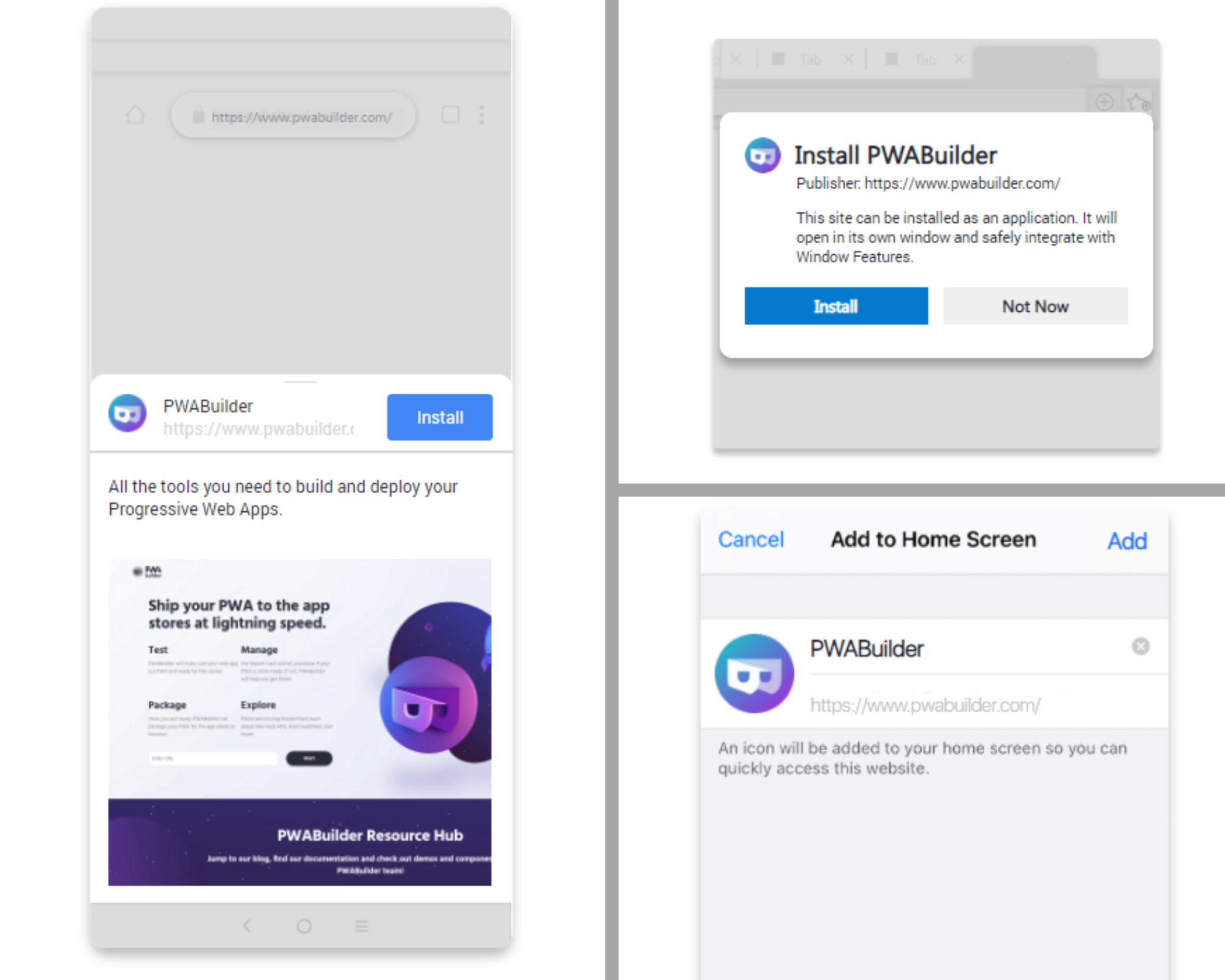
- 透過能安裝 Chrome 的平台,只要符合安裝條件就能夠被安裝
- 透過 Google 開發的 Bubblewrap 將 PWA 打包成
.aab或是.apk - 透過 Microsoft 開發的 PWABuilder (已整合 Bubblewrap),將 PWA 打包成可以上架到 Windows、Google、Samsung 市集中的檔案
Progressive Web App 打包工具介紹
為什麼需要使用打包工具? 是因為現有解決方案像是 WebView 實際上還是無法取代瀏覽器。
- 網頁在 App 上的功能會被 webview 限制
- 寫 cookie 要擔心 APP 實作怕出問題可能連 iFrame 也捨棄不用
傳統的 Cordova、Electron 這類工具目的就是在克服以上這些問題,但變成需要維護更多東西。
近幾年出現的 Bubblewrap 則是基於 PWA 的標準去封裝,微軟的 PWA(Progressive Web Apps)團隊則進一步與 Google 進行合作,讓 PWABuilder 工具可以在底層執行 Google 的 Bubblewrap,可以產生 Google Play Store 的 App 封裝。
- Google Bubblewrap: 透過 Trusted Web Activity 容器將 PWA 顯示在 Android App 中
- Microsoft PWABuilder
- Android 市集: 端整合了 Bubblewrap
- Windows 市集: 整合了自有平台,以及利用了 Edge 底層也是 Chromium 的特性去支援
- Samsung 市集: 根據小編開發 Tizen 的經驗,猜測是針對底層也是 Chromium 的市集上架
對漸進式增強的 PWA 來說,新功能只需要開發者簡單實作就能加入,透過 PWABuilder 封裝的 Web App 將可以支援:
- web shortcut 標準
- Andorid 的狀態列
- 啟動畫面外觀
- 通知推播
對微軟、Google 來說,這使得 PWABuilder 對開發者來說更有吸引力,最終就能達到增加市集內有針對平台進行優化的 web app 數量。
Windows 市集中的 PWA (圖片來源: https://blog.pwabuilder.com/)
Bubblewrap
Bubblewrap 是一套能將符合 Trusted Web Activity 標準的 App 打包成 APK 或是 AAB 的封裝檔的工具。
Trusted Web Activity 則是一個開放標準,允許瀏覽器提供完全相容 Web 平台的容器,開發人員可以使用 Trusted Web Activity 作為容器來包含 PWA 作為 Android 應用程序的啟動 Activity。
透過容器在 Android APP 中呈現 PWA 的技術可以做到
- 瀏覽器以全螢幕的方式呈現 PWA
- 確保 Trusted Web Activity 與底層瀏覽器的功能和 API 具相容性
Trusted Web Activity 原則上也是要遵守 PWA 的安裝準則,符合之後就能夠透過 Bubblewrap 這套工具透過 Command Line 打包成 .aab 或是 .apk 的封裝檔。
PWABuilder
PWABuilder 不僅包含了 Bubblewrap 的實作,更進一步時做了 manifest 的效果預覽,也整合了 Android、Windows、Samsung 市集的封裝方式,讓 PWA 的開發人員只需要專注於一種寫法就能夠上架到三種平台。
- 將 manifest 視覺化,能夠及時預覽 manifest 的效果
manifest 視覺化 (圖片來源: https://blog.pwabuilder.com/)
- 將符合 PWA 標準的程度量化,透過準則和分數來讓開發人員優化 PWA
量化 PWA 標準 (圖片來源: https://blog.pwabuilder.com/)
- 透過 PWABuilder 也能夠幫助開發者將現有的網站轉換成 Progressive Web Apps
喜歡這篇文章,請幫忙拍拍手喔 🤣