無障礙網頁跟一般網頁的差異,主要在協助視覺或是聽覺障礙者進行瀏覽。使用者可以透過使用滑鼠以外的工具來進行網站瀏覽,也可以使用螢幕閱讀器進行網頁讀取和使用。
JSX Accessibility
最近才開始進入 react 16 版,發現說明文件也改版了!除了已經在官方有建議的 code-split 方法,竟然還有a11y 無障礙的網頁設計建議,我們還可以安裝 eslint-plugin-jsx-a11y,這樣 ESLint 就會提示我們 JSX 中有哪些沒有寫好的部分。
首先剛開始的 aria-label 或是進階一點的 aria-labelledby 都是為了增加螢幕閱讀器的辨識度,再來就是需要 focus 的 outline 效果,這樣在使用鍵盤操作的時候,能夠輕鬆的看出我們目前的所在位置,移動上主要是使用 tab 或是 shift + tab 來選擇 <input> <a> <button>,另外比較特別的是 accesskey 的屬性可以方便我們快速的利用鍵盤跳到某個區塊,政府網頁通常會在上面設置導盲磚 ::: 來協助,藉由搭配 title 屬性文字方便語音合成器告知使用者,是在網頁中的哪一個區塊。
設計部分與檢測工具
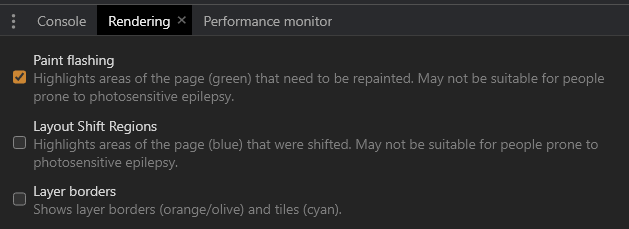
其他就是比較偏設計,像是顏色的對比度,或是圖片要有替代文字,這些比較細節的設計可以使用 chrome 的外掛 wave-evaluation-tool 來幫助,如果需要得到有跟沒有一樣?的標章認可,那就需要下載政府的檢測軟體來檢測。
喜歡這篇文章,請幫忙拍拍手喔 🤣