搜尋引擎優化 (SEO) 透過調整站台符合搜尋引擎運作規則,最終提高網站搜尋排名的一種技巧。
以這個技術部落格當例子,來開箱如何優化文章曝光和點擊,以及調整後一個月 MAU 從 3000 到 4000 過程。
MAU 成果
當網站實際運行一陣子後,透過 Google Search Console 成效分析來看使用者常搜尋的關鍵字,以及個體連結與關鍵字的曝光次數關係。
在 SEO 前需要做三個工作來幫助搜尋引擎
- 網站架構調整
- 文章關鍵字優化
- 網站地圖
網站架構調整
在跟同事討論前我主要從網站速度跟架構面切入
- 網頁速度優化,針對網站體驗核心指標評估(Core Web Vitals)來優化站台
- HTML 語意化,讓搜尋引擎更好閱讀
- 調整 HTML 相關的結構和語法
- 文章目錄,加速使用者找到資料,後來知道也可以方便 Google 閱讀
- 文章 QA
- 結構化資料
網頁速度優化
當使用者用行動裝置時,網頁的載入速度快慢會直接影響跳出率。網站的載入時間一旦超過 3 秒,訪客通常就會選擇離開,但大部分行動版網站的載入時間平均卻比這個目標多出 1X 秒。
隨著網路速度的變快,網站載入速度似乎不再佔那麼重要的腳色,但速度更快的網站仍舊可以創造滿意的使用者體驗,當網站響應速度較慢時,訪問者在該網站上的停留時間會減少。
本次網頁速度優化主要按照以下步驟
- 延後載入當下非必需的腳本、資源
- 提供 AMP 的支援來優化
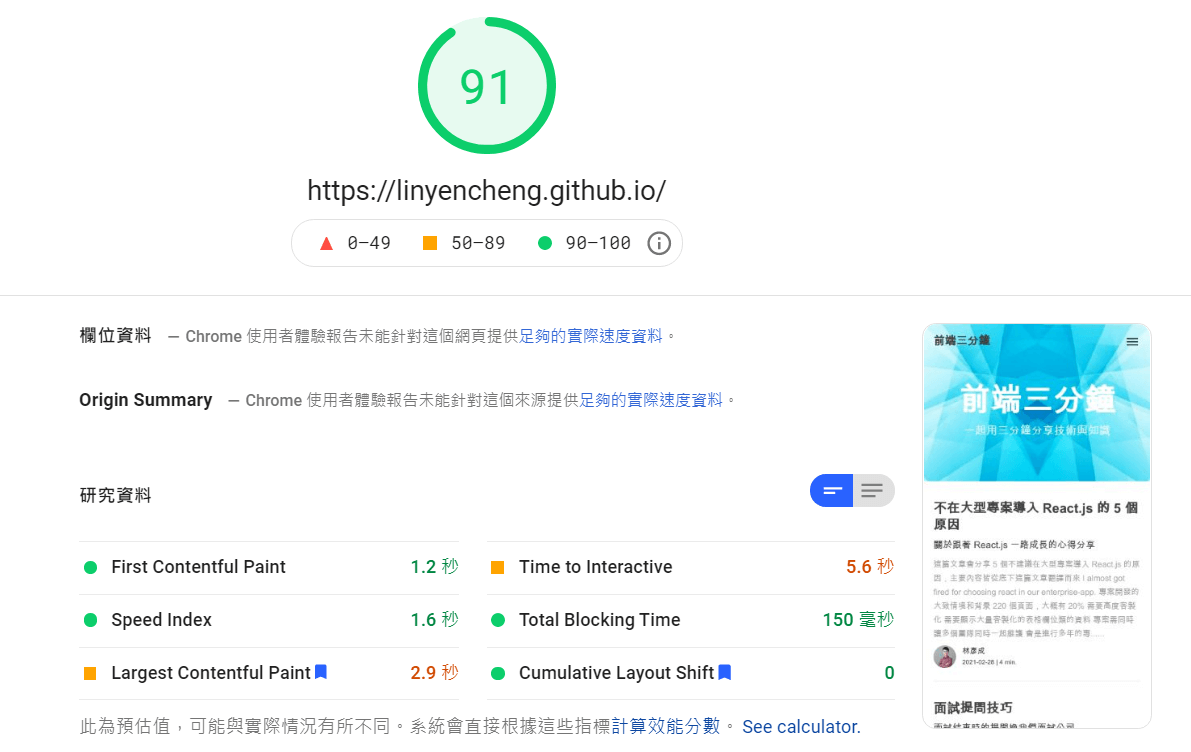
- 透過 Page Speed 跑分工具進行測試
同時,在技術上來說,對同樣一台伺服器來說更快的載入速度也代表同樣時間能夠提供更多的使用者服務。不過網站速度雖然重要,但權重並沒有頁面相關性高。目前 Google 調整後只有不到 1% 的搜尋會受到網站速度影響。
Page Speed 跑分工具
延後載入非必需資源
- 透過程式撰寫 Lazy Load 的函式延後載入腳本、資源
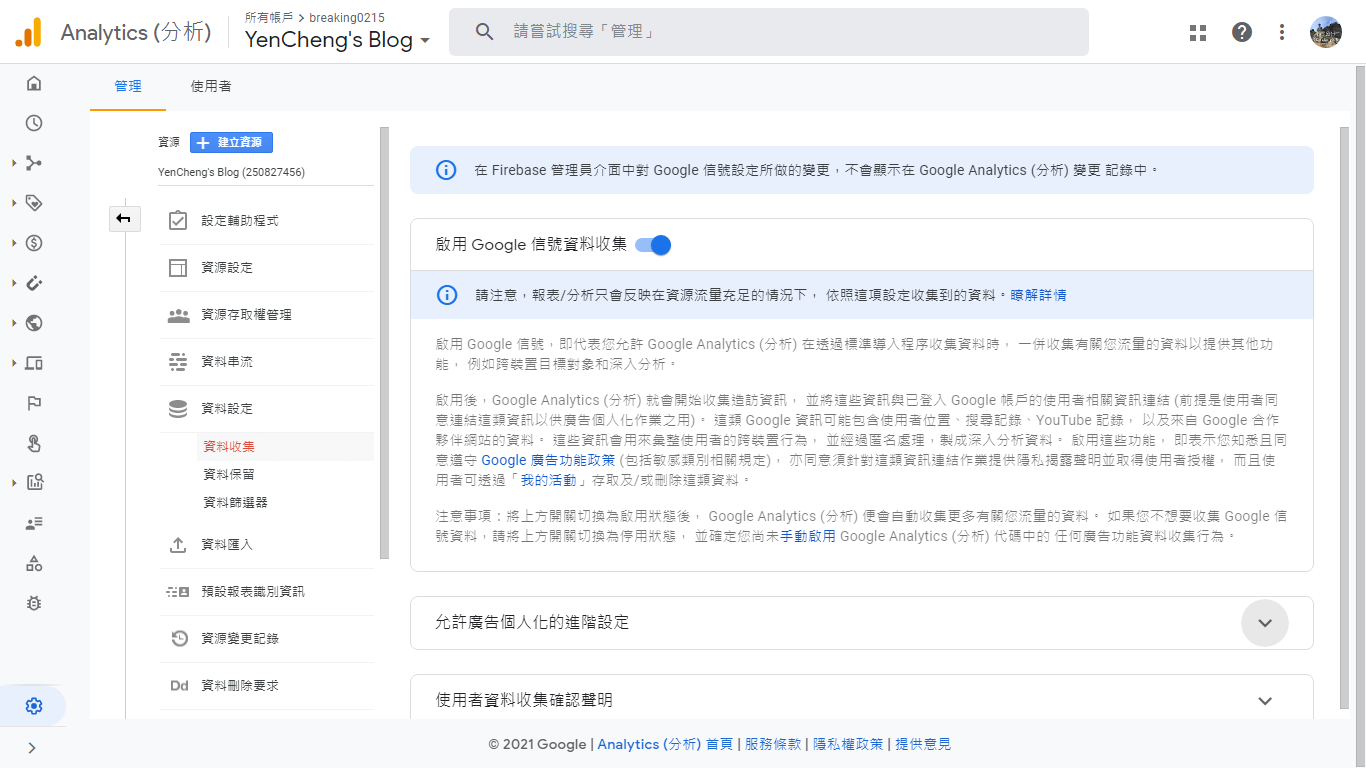
- 透過 Google Tag Manager 來做到延遲載入的效果
如果各位是工程師,那這邊也提供更進階的四種加快網站開啟速度的常見方法給大家。
1 | function async(u, c) { |
提供 AMP 支援
AMP (Accelerated Mobile Pages),是 Google 規範用來加速行動裝置存取網站用的技術,應該很多部落格都會提供這樣的外掛或是範本讓使用者進行修改,實作完成後通常網址後面加上 /amp 就會導到 AMP 版本的網頁,接著 Google 爬取後在搜尋結果上就會出現小閃電的符號。
AMP 網頁會在搜尋結果中出現小閃電
HTML 語意化
因為搜尋引擎是透過爬蟲來蒐集並分析處理網站內容,所以對於網頁的內容來說就要讓爬蟲更方便的去讀取,譬如標題我們就使用 h1~`h6` 而不要使用 div 搭配樣式設定,因為爬蟲只會讀取標籤並不會解析樣式。
這樣的優化我們就叫做 HTML 語意化,在來就是搜尋的結果中有時候會有更酷的呈現方式,這時候就需要透過中繼資料 (meta data) 和結構化資料 (Microdata) 來協助 Google 提供更棒的搜尋結果呈現。
從前端攻城獅的角度,來看有什麼地方是可以加強的,其中重要的地方在 html 的語意化,語意化帶來的好處一方面是方便維護,二來當程式交接的時候,只要是理解標準的人很快就可以了解網頁結構。
另一方面在 html 5 訂出標準後, <section>, <article>, <nav>, <header>, <footer> , <aside> 更直觀的標籤出現,這樣機器或是人也就可以更容易了解網頁的架構。
另外 Google 爬蟲現在很厲害,所以圖片名稱也很重要,盡量使用有意義的圖片名稱,譬如 “父親節特惠_桁架結構避震慢跑鞋.png” 就會比 101-2-99.png 好很多。
中繼資料 (meta data)
中繼資料 (meta data) 比較重要的是提供各平台的資訊,主要用於跟各平台溝通以及顯示資訊,舉例來說像是可以跟搜尋引擎說不要索引這個網站、或是跟 Facebook 說分享時顯示的圖片是這張,這樣在在各平台時,才能夠顯示正確且適當的資訊,Facebook 也提供了分享偵錯工具來防呆。
結構化資料 (Microdata)
再來是 Microdata 結構化資料,目前還沒有真的實作過,但看起來如果想要讓 google 的搜尋結果出現厲害的卡片或表格,甚至是其他未來可能出現更酷炫的結果,在網頁商品設計的同時,這個看來是必須認真去規劃的,實作之後也別忘了使用 google 提供測試工具測試一下。
文章關鍵字優化
接著透過 GA 的報表可以看出來,目前需要優化的是跳出率過高以及曝光高但點擊少的部份,同事因為是行銷部門的關係,所以主要是從 Customer Insight 的角度來建議。
經過一個月過後,每月瀏覽人次 (MAU) 上升了 1000 左右。
- 優化曝光高的文章關鍵字成功增加了 468 次的點擊
- 透過文章內的連結增加 57 次,降低了跳出率
優化曝光高的文章
優化關鍵字一個半月後,排名前進到第一位
增加文章內的連結
因為屬於技術類相關的部落格,常見的情境會是
尋求教學的人來查答案,查完答案後沒其他需求就直接離開。不過,尋求教學的人很可能會想廣泛或深入理解相關內容。
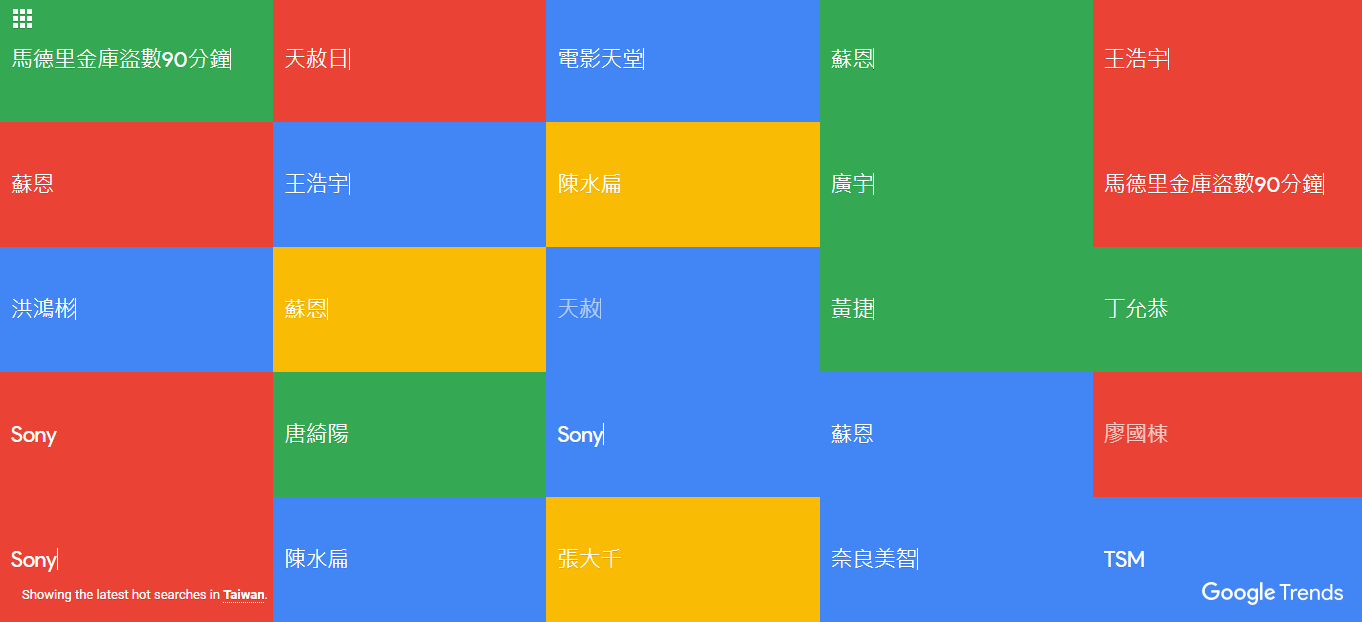
搜尋引擎的操作,如果有 google ads 的帳號,我們可以使用關鍵字規劃工具、搜尋字詞報表,若沒有也可以使用 google 搜尋趨勢觀察熱搜,用詞上也可以透過自動完成的提示來猜測。
但在看了請輸入檢索詞 WWW 後,可能也要好好思考地方性的搜尋引擎在人工干預上的影響力。
「狂牛症」、「彈劾」成為熱門檢索詞不到一分鐘,NAVER 疑似馬上刪去相關資訊

優化曝光高點擊少
曝光高代表關鍵字選擇正確,點擊少代表標題以及搜尋結果中的預覽內容並不是使用者想要的,所以優化的方向就會是誘導使用者點擊,首先可以嘗試的方向是去觀察競爭網站前三名的標題、文章架構。
曝光高點擊少
接著使用相關的關鍵字去優化,至於該怎麼使用相關關鍵字去優化,小編之前有介紹了運用 google 相關工具的方法,有兩種直接的方式:
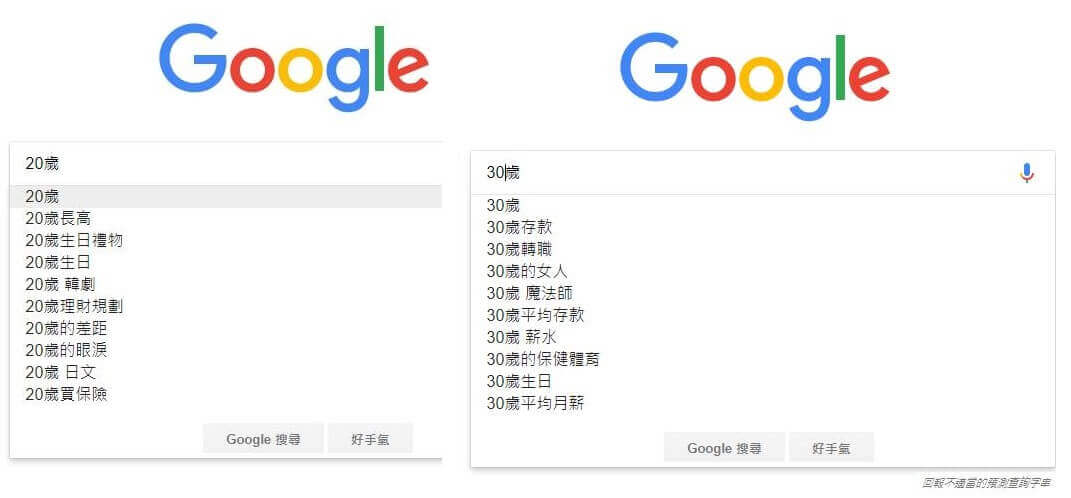
- 觀察 Google 搜尋的自動完成
20 歲在意長高 vs 30 歲在意存款

- 透過 Google Trend 來觀察目前熱門搜尋

- 透過專業和生活經驗去觀察動機
- 可能還會想要知道的知識
- 來查詢可能的動機
降低跳出率
跳出率過高,主因是因為尋求教學的人查完答案就離開頁面,解決方式可能是增加站內的導流
- 寫進階文章吸引點擊或是新增概論文章導流
- 站內搜尋功能
- 相關文章
- 內文編排方式人工加入文末
- 插入在內文,連結站內文章
跳出率 = 單頁工作階段 / 所有工作階段
工作階段是什麼?工作階段是指特定時間範圍內,在網站上發生的多次使用者互動。舉例來說,一個工作階段可能包含多個網頁瀏覽、事件、社交互動和電子商務交易。根據預設,一個工作階段會在閒置 30 分鐘後結束,但您可以自行調整閒置時間的長度,短至數秒、長至數小時都可以。
跳出率過高
網站地圖 (Sitemap.xml)
最後是定義 Sitemap.xml ,各種語言應該都有相對應的工具能夠自動產生這個配置檔,如果想要手動提交的話,可以透過 google search console 去提交或是停止顯示某些頁面,用途是告訴搜尋引擎目前網頁有哪些路徑需要給機器去閱讀和索引,下面的例子就是定義更新的頻率以及重要程度。
1 | <url> |
成效分析與評估
在蘋果新的 IDFA 政策出現後,未來在使用者的個人分析上會越來越困難,網路上有看到一篇文章,在能夠有選擇的情況下目前 96% 的使用者都會拒絕被追蹤,所以未來走向以總體成效分析搭配以商品知識為基礎的推論會越來越重要。
目前相關分析的工具都已經非常方便,唯一要注意的就是當網站修改完成後,記得可以要求 Google 重新建立索引,另外目前我有在使用的監控工具有三種
- 熱點分析: 透過觀察網站瀏覽的熱點,非常適合用來分析擺放 CTA 位置
- GTM: 設定基本的事件追蹤,不過目前這個正在實驗中
- Campaign URL 帶 UTM 參數: 把 direct/none 做更細緻的區分
熱點分析
Campaign URL
Campaign URL 入門款可以使用 Google 提供的工具 Campaign URL Builder (GA Dev Tools) 來產生,透過客製化的參數來減少無法區分的 direct/none,GA 來源是從網頁中的 HTTP Referrer 來的,以下幾種情況都會產生:
- 直接輸入網址
- 瀏覽器我的最愛書籤
- 文件中點超連結進到網頁 (例:word、excel、PDF 等)
- 手機 APP 的連結
- 當帶有來源參數的網址,部分情况下來源參數遺失
- 線下文宣品的 QR code (網址未帶參數)
- 從 EDM / Email 進入網站(網址未帶參數)
- 通訊軟體 (Line、TG) 轉貼連結的點擊
社群連結、EDM / Email、線下傳單的 QR code 其實都算是流量來源,那同樣一個產品網頁,要怎麼分析不同的文案、宣傳圖、管道之間的差異,在網站有安裝 GA 後,GA 有提供五個 utm 的參數給大家使用
GA 中怎麼去手動區分流量來源,GA 提供了底下 5 種參數
utm_source: 來源,必填欄位,Ex:google、blogutm_medium: 媒介,必填欄位,Ex:cpc、email、bannerutm_campaign: 名稱,必填欄位,Ex:utm_campaign=spring_saleutm_term: 型態,選填,Ex:running+shoes、20% OFFutm_content: 內容,Ex:logolinkortextlink可用來評估 A/B 測試,看不同文案的效果
舉例來說: 部落格 (utm_source=blog) 橫幅中 (utm_medium=banner) 推廣的春季特賣 (utm_campaign=spring_sale) 8 折 (utm_term=20% OFF) 手表 (utm_content=watch) 最後產生的連結就會長得像是這樣 https://domain/?utm_source=blog&utm_medium=banner&utm_campaign=spring_sale&utm_term=20%25off&utm_content=watch,這樣最後各個管道撒出去的連結進到 GA 的來源和媒介就不會都是 direct/none 啦!
喜歡這篇文章,請幫忙拍拍手喔 🤣